标题: Photoshop设计漂亮的光线字体 B [打印本页]
作者: KIMET 时间: 2019-5-23 08:22
标题: Photoshop设计漂亮的光线字体 B
文章来源于 活力盒子,感谢作者 Kyle Pero 给我们带来经精彩的文章!
步骤7
选择你所有的文字图层。然后点击(CMD + G)合并它们。再复制此组。把它们拖动到下一个字母将出现的地方。现在图层面板中应该有2个组。关闭新组中所有的字母图层(点击每个图层前边的小’眼睛’即可)。
现在,选择文字工具(T),修饰单个字母。然后按你的想法改变字母,我做的是S,最后,关闭S层。然后对下一个字母做同样的事(这次我做的是D)。重复它直到所有在你新组里的字母都改变,再把所有的层重新打开。
对每一个新字母重复此步骤。
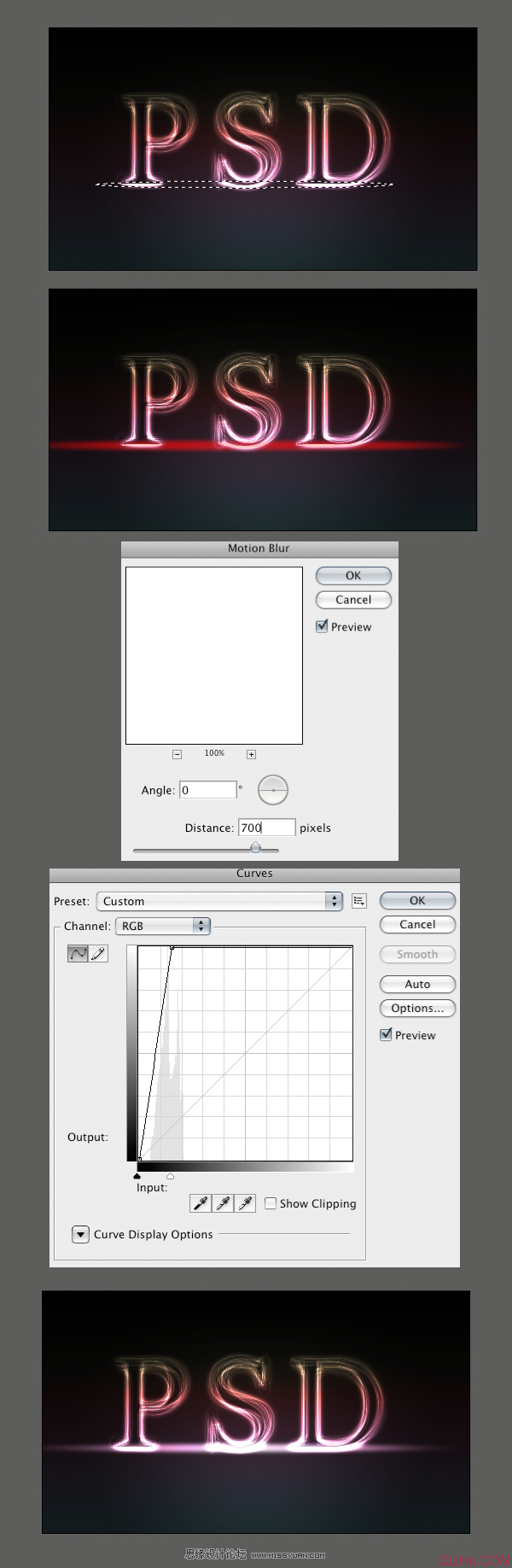
步骤8
选择椭圆选框工具,在字母的基座上画一个非常薄的椭圆。然后选择约20px的羽化。进入快速蒙板模式(Q)。然后去滤镜>模糊>动感模糊。设置角度为0、长度为700px,点击OK。这给了我们一个很好的左右边淡出的效果。然后退出快速蒙板模式(Q)。 现在,在渐变之上字母图层组之下做一个曲线调整图层。然后如下图应用曲线。这正好给我们的字母添加好了基座。
步骤9
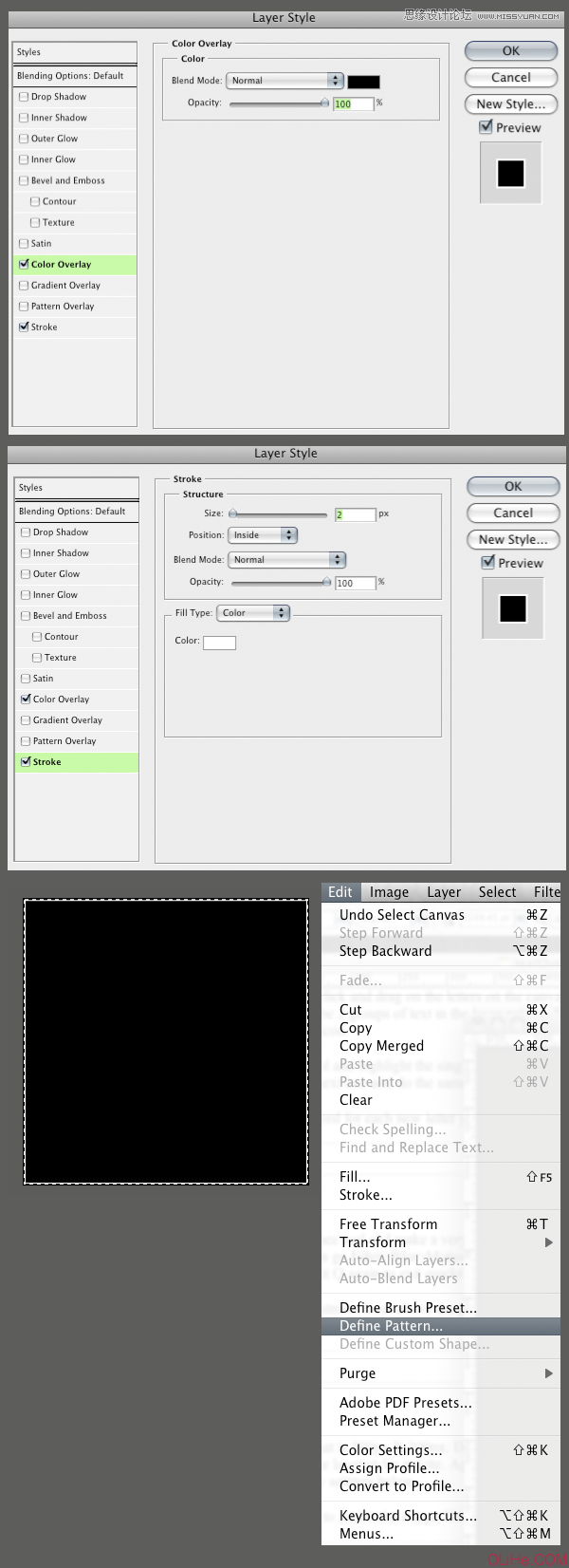
创建一个300px * 300px的新文件。双击背景层使其激活。双击图层名称的右侧打开图层样式面板。应用颜色叠加使图层变黑。然后添加一个白色的内描边创建边缘。你可以参考下图中我的设置。 去图层>平面化图像来平面图像。点击CMD + A选择全部,然后再去编辑>定义图案。
步骤10
回到其他文档。在曲线图层之上新建一个空白层。去编辑>填充,内容选择使用图案。然后选择列表末尾你刚才做的黑色面板图案,点击确定。 现在,点击(Ctrl + T)变换图层使它适合前景的空间(如下图)。然后,(右击/控制+点击)变换框中的任何地方选择透视。拖动右下方的移动杆,你就得到了一个很好的透视效果。设置图层的混合模式为屏幕,15%的不透明度。(以上说了半天就是为了实现透视效果 这一步大家应该很容易做到)
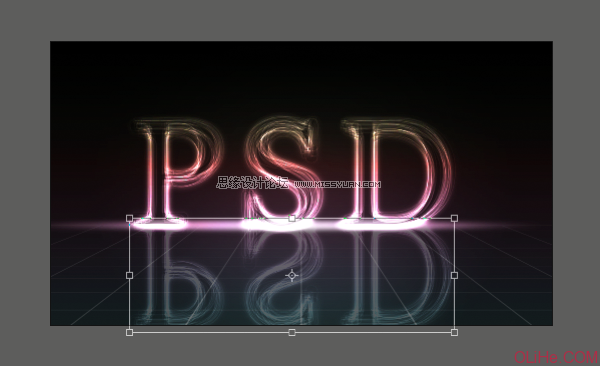
步骤11
这是最后一步,选择文字图层组,并复制它们。选择新的图层组应用垂直翻转。把它们移到下面,使它们看起来像一个倒影。 选择所有的倒影组把它们放在另一组里。设置该组的不透明度为25%。给组添加一个蒙版(点击图层面板底部的添加图层蒙板按钮)。点击渐变工具应用从黑到白的线性渐变,使反射淡出到图像的边缘。(又是堆废话 简单讲就是给字母做个倒影渐变)
结论
本教程使用了一些简单的步骤和效果来实现唯美的光线字体设计。最后的图像如下。如果有任何问题,请留言。我会尽快回答这些问题。希望大家喜欢这个教程!
作者: cosco1111 时间: 2019-5-27 18:09
精彩的文章
作者: q312677817 时间: 2022-1-16 20:06
给楼主赞1个
| 欢迎光临 (http://ftp.zasq.net/) |
Powered by Discuz! X3.2 |